我們根據昨天的需求畫出以下兩張圖

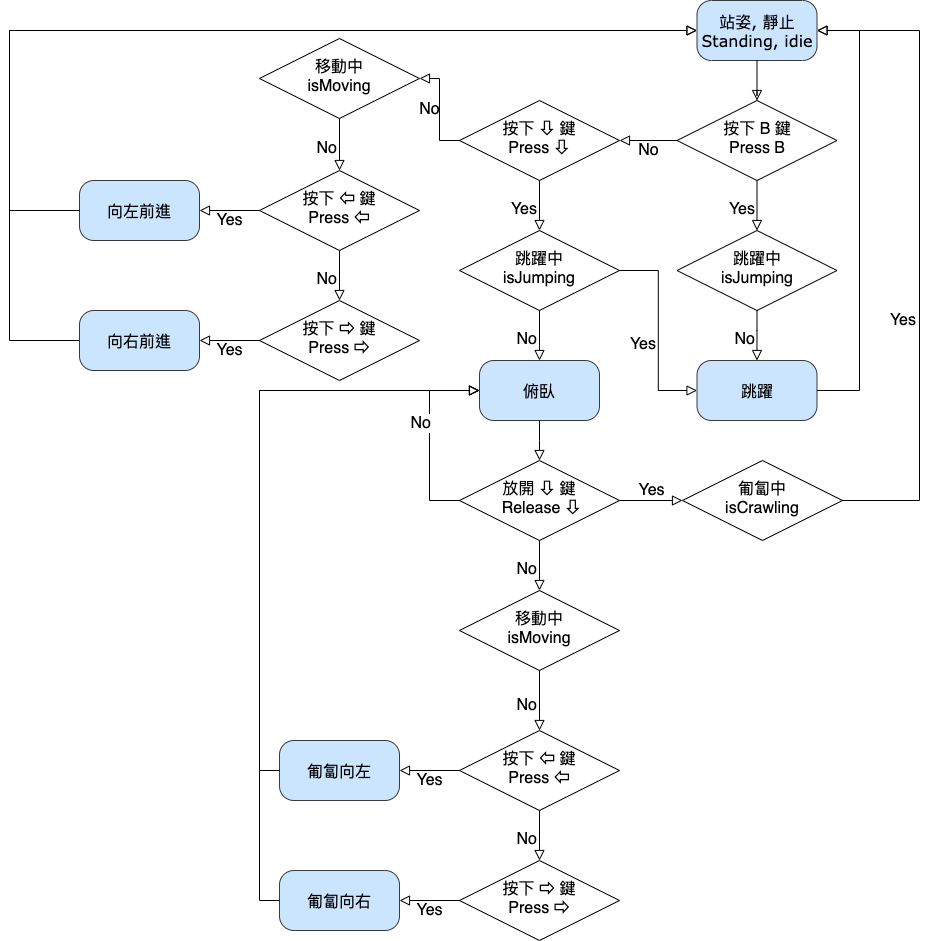
我們先看看 Flowchart
圖中的白色 ◇ 代表邏輯判斷,藍色 ▢ 代表程式碼實作的內容、『執行』的區塊,我們叫角色去跳躍,按下 B ,判斷是否已經在跳躍(底層實作),如果不是跳耀中,『執行』跳躍。
我們說跳躍是一個被執行的命令,在執行這命令前,程式可能處在某種狀態;執行完成後,可能產生新的狀態、或是狀態維持不變(假如已經是跳躍中了,再次按下 B 去執行跳躍,程式碼的狀態不會改變)
畫圖時,圖中比較在意底層的實作要怎麼執行、要做什麼邏輯判斷,思考方式比較偏向由下而上,從程式碼運行,建構出最終符合規格的程式。

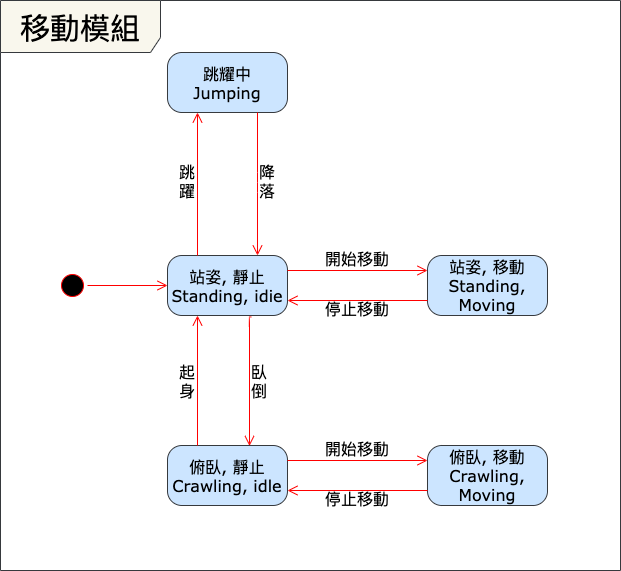
我們先看看 State Diagram
1.『主體』
2.『狀態(State)』
3.『轉移』
4.『事件』
5.『初始狀態』
6.『結束狀態』
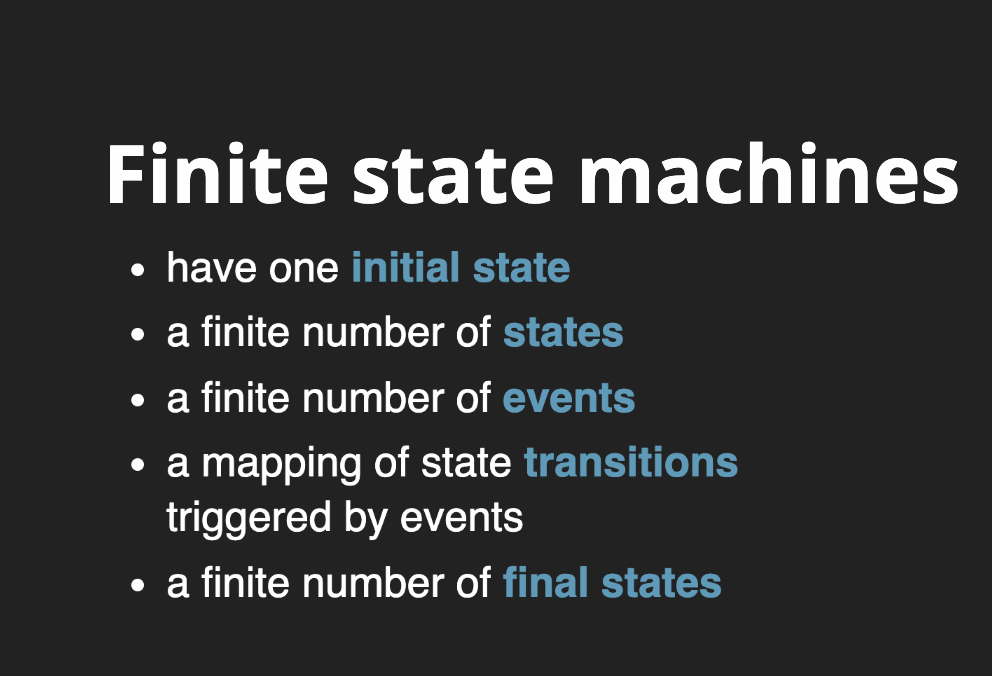
上面的 State Diagram 符合我們 Day 5 對 Finite State Machine 的定義
by The Finite State of Reactive Animations
我們在畫 State Diagram 時,是從主體出發,思考該主體可能存在、或者需要存在哪些具體的狀態,什麼事件可能導致狀態轉移,思考方式是從上而下的。
畫圖時,圖中的每個節點是主體存在的狀態,每條線代表轉移,什麼事件導致轉移,也被我們明確(explicitly)寫出來,卻不用涉及底下實作、命令,出發點比較貼近真實世界、使用者觀點的描述。
圖中,Flowchart 的 do X, 邏輯判斷 + do Y or do Z ,就好比是 State Diagram 的事件 E1,E2 ,所以我們上面說 事件明確(explicitly)寫出來 而 邏輯判斷 + do Y or do Z 就比較貼近程式命令執行。
而在 Flowchart 之間,被隱藏起來的狀態,也在 State Diagram 被明確(explicitly)寫出來,猶如之前所說:
所以如果當你的需求是一個複雜狀態的情境時,在系統規劃上,你便可以考慮使用有限狀態機
假如開發情境是,你很在意你系統處在什麼狀態?什麼狀態時,要做什麼?
推薦服用,因為使用 Finite State Machine 時,你的程式碼狀態比較具描述性、比較貼近真實需求或物件實際的「狀態」,也明確說出狀態轉換的事件是什麼,同時也比較能避免在進行複雜邏輯判斷時,有遺漏或違反開放封閉原則。
那關於菱形的邏輯判斷,可以說是狀態的一種嗎?這就比較像是 Day 02 提及的,他比較偏向是小狀態、中介狀態,導致我們實際在意的某個狀態轉移到另外一個狀態。
接下來,一直在 Talk 實在太 Cheap 了,明天要來跟大家一起實作一下,自己用程式碼做出一個狀態機XD
